HOSTEUROPE Erfahrungen
Projekt: Selber-Machen-Homepage
WEBHOSTING - HOMEPAGE-BAUKASTEN - SERVER - CLOUDING
Hosteurope Erfahrungen - Hosteurope Erfahrungen - Hosteurope Erfahrungen - Hosteurope Erfahrungen - Hosteurope Erfahrungen - Hosteurope Erfahrungen
Hosteurope Erfahrungen - Hosteurope Erfahrungen - Hosteurope Erfahrungen - Hosteurope Erfahrungen
Template selbst gestalten
Um das Layout zu gestalten und an die eigenen Vorstellungen anzupassen, muß man erst einmal das System verstehen, das die Programmierer zugrunde gelegt haben. Das war nicht so einfach wie ich dachte.
Das Layout besteht aus einem System von 4 paarweisen Reihen (Containern). Je 2 Header, Feature, Main und Footer. Das sind die vier Stilarten, die für die jeweilige Reihe aber auch nachträglich geändert werden kann.
Aus Gründen der Übersichtlichkeit und der Bedienbarkeit, gibt es für die Reihen einen separaten Bearbeitungsmodus, den man oben rechts einschalten kann. Anschließend kann man festlegen, welche der Reihen im Layout sichtbar sind. Da man jeder Reihe jeden Stil zuweisen kann und diese im Bearbeitungsmodus in der Reihenfolge verschieben kann, ist man im Grundaufbau des Templates sehr flexibel.
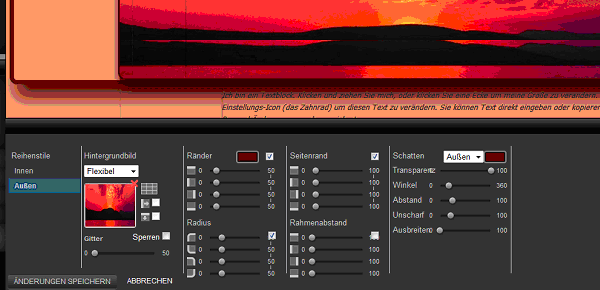
Ist der Bearbeitungsmodus eingeschalten, kann man die Reihen markieren, so das drei Button verfügbar werden. Einer zum Verschieben, einer zur Spalteneinteilung und einer für die Einstellungen des Layouts des jeweiligen Zeilenstils. Jede Zeile kann in bis zu 6 Spalten eingeteilt werden, deren Breite frei skalierbar ist. Hier mal ein kleiner Blick auf die Einstellungen mit einem kleinen Probeergebnis.
Die Höhe der Reihen wird dann durch die Gesamthöhe der eingefügten Inhalte bestimmt.
Eingefügte Grafiken sollten die gewünschte Sollhöhe haben. Andernfalls werden sie automatisch gekachelt, indem drei aufeinanderliegende Duplikate sich überlappend, auseinander gezogen werden.
Sind bereits mehrere Spalten definiert, hat man über den jeweiligen Einstellungsbutton der Spalte, die gleichen Einstellungsmöglichkeiten wie für die Zeilen. Hier gibt es drei verschiedene Stile die man definieren kann.
Das Konzept vervollständigt sich durch die Möglichkeit über einen kleinen „+“-Button am unteren Rand der Stilauswahl auch noch eigene Stile zu definieren, um z.B. bestimmten Reihen oder Spalten gezielt Hintergünde oder Farben zuzuweisen.
Am oberen Rand läßt sich ein Hilfslineal einblenden, um eine exakte Psoitionierung der Elemente zu erleichtern.
Damit lässt sich grundsätzlich erst einmal jede gewünschte Aufteilung der Website erreichen und mit den Einstellungsmöglichkeiten wohl jedes Design gestalten. Insofern sehr gut von der zugrundeliegenden Logik und Umsetzung.
Innerhalb der dadurch entstehenden Boxen, können alle Elemente im Rahmen der vorhandenen Größen per Drag und Drop frei positioniert werden.
Dennoch, der Normalanwender wird damit vermutlich überfordert sein, da ein solches System ein relativ hohes Abstraktions- und Vorstellungsvermögen voraussetzt. Einfach und intuitiv, kann man das nur bedingt bedienen, da muss man schon ein wenig den Analytiker rausholen oder diesen Testbericht, der schon fast ein kleines Tutorial ist, vorher oder dabei lesen.
Also eher für den Knobler, Profi und Webdesigner, der genau weiß was er will und systematisch vorgeht.
P.S. Die Einstellungen für die Zeilen, Spalten und deren Gestaltung, sprich Einstellungen, gelten jeweils für die einzelne Seite. Man kann also problemlos verschiedene Designvarianten innerhalb einer Webpräsenz realisieren. Da man Seiten mit Inhalt duplizieren kann, geht das Arbeiten nach der Erstellung gut voran.
weiter mit "Menükonfiguration"